FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Embed a Social Media Post
First...
- Go to the source of the content that you want to embed (Facebook, LinkedIn, Instagram etc)
- Find the share or embed button on the content that you want to share. It could be located in a menu or shown as a button such as
- Copy the code that's provided
Then, go to the page or post that you want the content to appear on
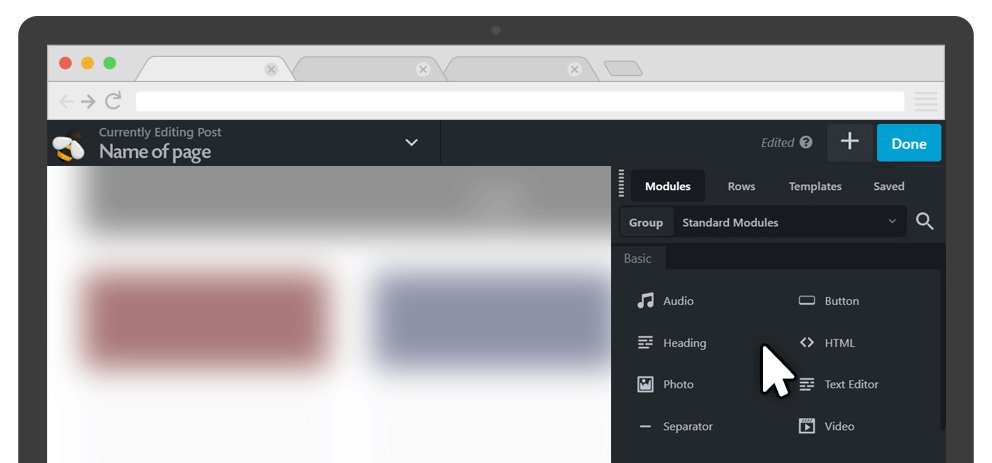
- Add a HTML Module to the Page or Post
- Click on the + icon in the upper right corner.
- Click and drag the HTML Module onto the page or post.


HTML settings
The HTML module has a General tab with a code editor and an Advanced tab, which has all the usual Advanced tab settings for margins, visibility, animations, and advanced HTML settings.
There is no Style tab. You can style the markup in this module in the following ways:
- Apply inline styles in the code editor on the General tab
- Apply CSS rules by adding a custom ID or class, either directly in the code editor or in the HTML section of the Advanced tab.