FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Button Module
Click and drag the Button Module onto the page...
Click Action: Link or Lightbox
You can set the button's click action to either a link or a lightbox.
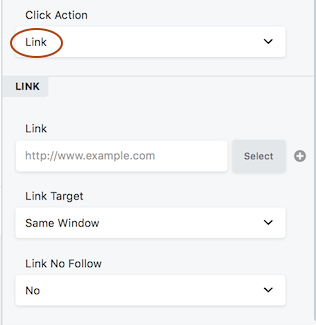
Set the click action to a Link...
When you set Click action to Link, a Link section opens.
- Set the click action to a link
- Enter the URL to the link or click Select to choose a page or post from your site
- Set Link target to determine whether the linked page replaces your current page in the same tab ( Same window ) or opens in a new tab ( New window )
- The Link No Follow field tells search engines whether or not to follow the link. The default is No, which tells search engines to follow the link. Yes means "Yes don't follow the link." For more information about when to use nofollow, see the Google webmaster article.

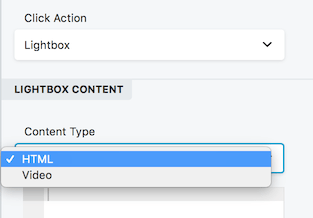
Set the click action to a lightbox...
If you choose the Lightbox option, you next choose whether the lightbox content will be based on custom HTML content or a link to a video, as described in the following sections.
HTML content
With the HTML content type option, an HTML editing box lets you enter custom HTML that will be displayed in the lightbox. This works great for adding shortcode. In the following screenshot, the shortcode for a saved row containing a Call to Action module was inserted into the HTML box to make an opt-in popup.
You could also add shortcode from third-party plugins. For example, a plugin that uses a shortcode to display PDF content on a web page could be used to display the PDF in a lightbox by using the same shortcode in the HTML box.

Video link
The video option works well as an alternative to embedding the video in the page. Insert the URL of the video you want to open in the lightbox, from a service such as Youtube or Vimeo.
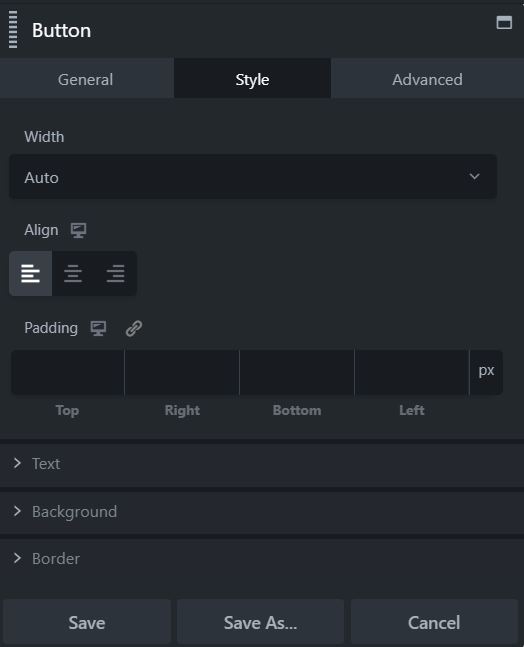
Button settings