FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Animation
You can assign an entrance animation, which activates the first time the page is loaded and the row, column, or module comes into view.
The default is None.
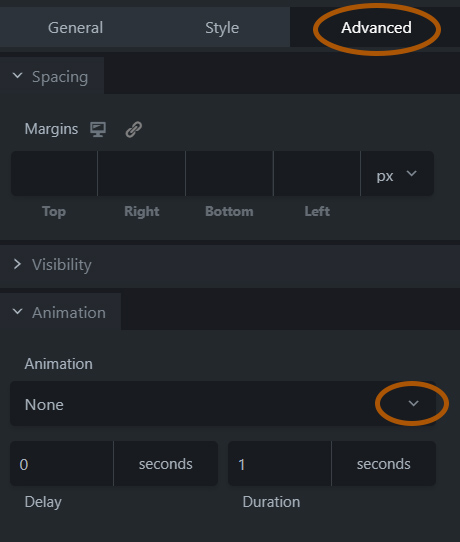
To add an animation
Click the ADVANCED tab in the Module, Row or Column that you want to animate.
Click the Animation dropdown and choose an animation type
Set the Delay
How long before the animation starts, in seconds
Set the Duration
How long the animation lasts, in seconds.

The Advanced Palette