FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Margins and Padding
Built-in spacing defaults
- Rows and Columns have default margins and padding.
- Modules have default margins.
- An auto spacing feature for small devices is enabled by default. This feature reduces spacing automatically on mobile devices. This means the layout should look decent at all device sizes without any special effort at manual settings – unless you want to tinker.
If you want more control:
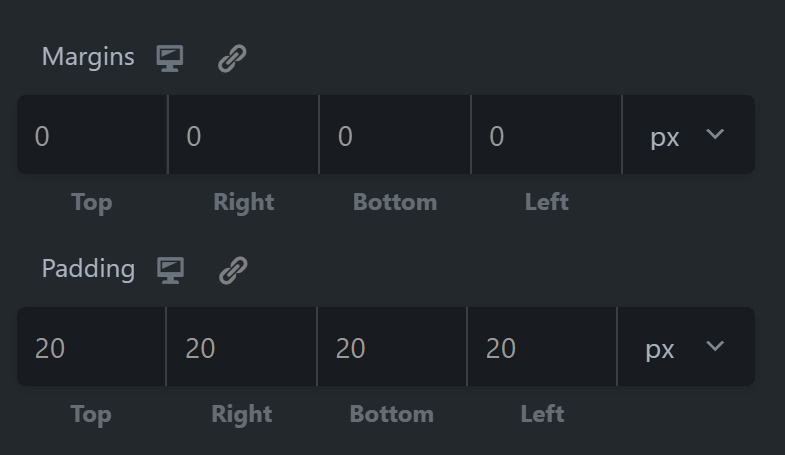
Click the ADVANCED tab on any Module, Row or Column...
- Adjust sides individually or click the link button to make all sides the same
- Choose units in pixels or percentage

Margins control the space AROUND the Module, Row or Column.
Padding controls the space WITHIN a Module, Row or Column.