FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
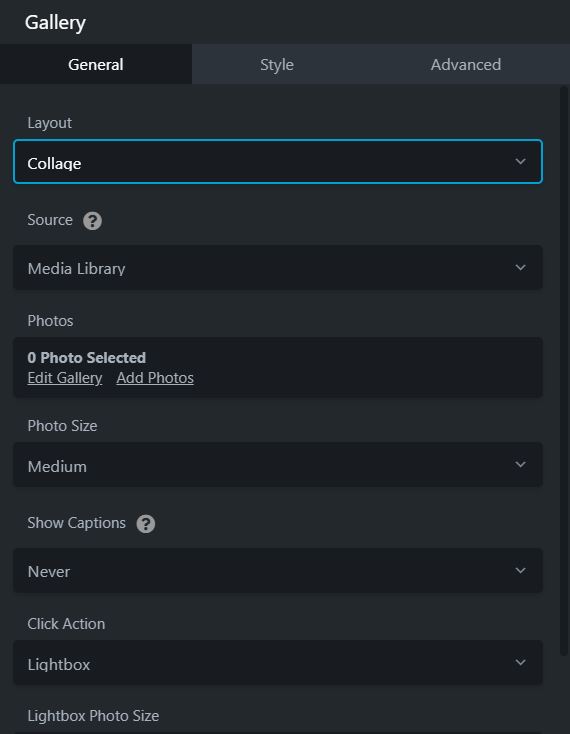
Gallery Module
The Gallery Module is used to display a gallery of images from either the WordPress Media Library or a SmugMug gallery that you specify.
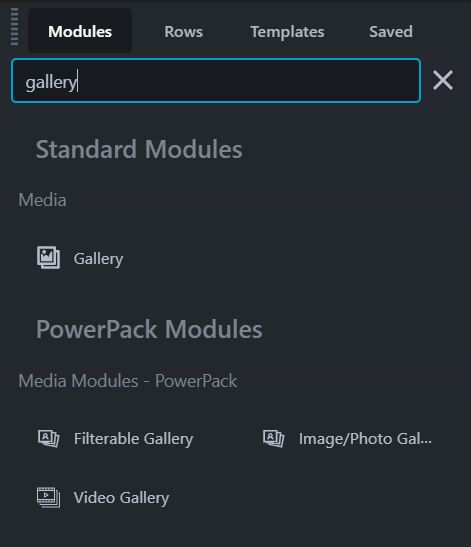
There are a few different types of Gallery Modules that you can use. They all offer different options and styles.
Our Favourite: We like using the "Image/Photo Gallery" under the Media Modules - PowerPack. Click and drag that module onto your page and choose the settings that best match your layout. Our preference is to use the following settings to style the Gallery.
- Layout: Grid
- Image Size: Thumbnail (or the smallest size that fits to allow the page to load quickly)
- Click Action: Lightbox
- Hover Effects: Zoom In
- Column Settings: whatever number works best with the layout

Click the  icon in the upper right corner.
icon in the upper right corner.
Click and drag the Gallery Module onto the page...