FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Drag and Drop Editor Instructions
How to login
- Open a web browser such as Safari, Chrome, Firefox or Edge
- Go to your website
- Add
loginafter the/


- Enter your Username & Password
- or click Forgot Password

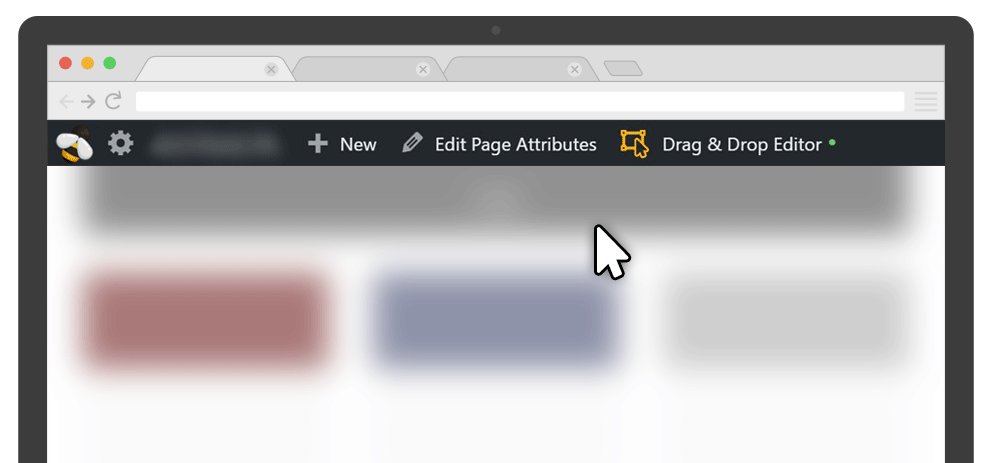
Once you're logged in, the main website editing toolbar will appear at the top of the page, as shown above.
How to launch the Drag and Drop Editor
- Go to the page that you want to edit in the front end of your website.
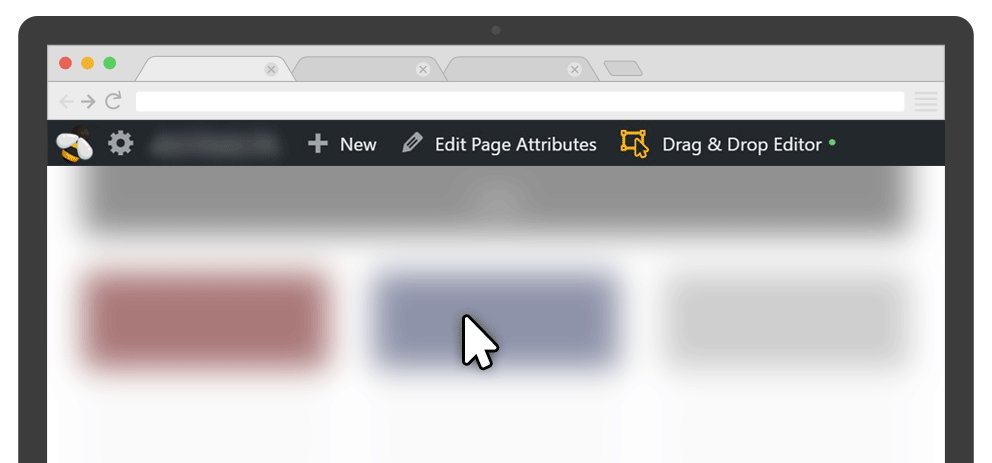
- Click the Drag and Drop Editor or Beaver Builder button in the toolbar at the top of the page.

Or from the Dashboard...
- Using the Dashboard menu on the left, choose Pages > All Pages or Posts > All Posts.
- Hover your cursor over the Page or Post that you want to edit and click Drag and Drop Editor.

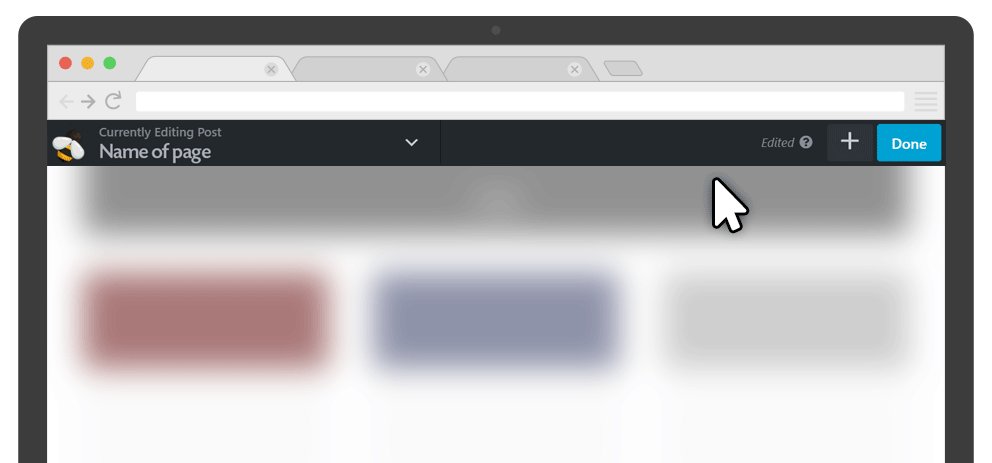
The main toolbar will be replaced by the Drag and Drop Editor Toolbar, as shown above.
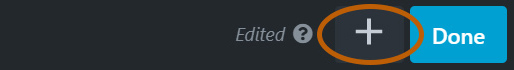
To ADD new content

- Click on the + icon in the upper right corner.
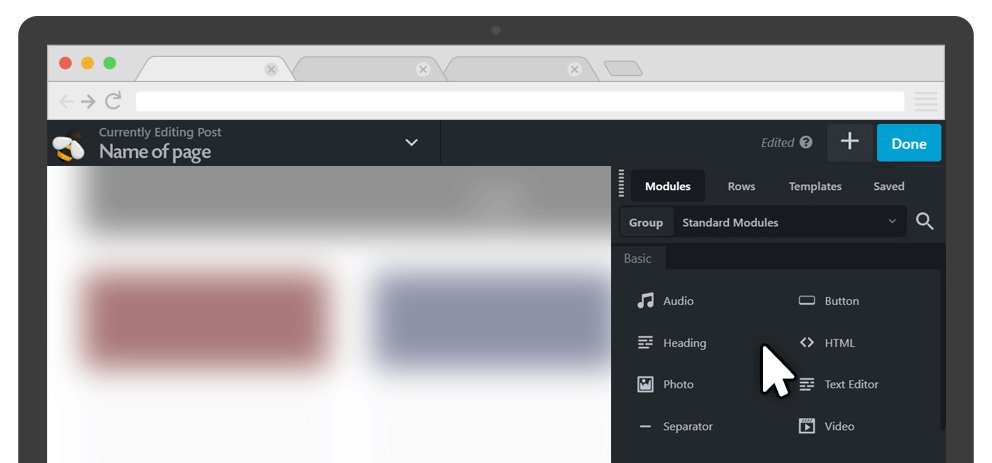
- Choose the type of content that you want to add: a Module, Row, Template or Saved. See below for a description of each.


Edit Page Content

- Click on the content that you want to edit.
- A popup window will appear where you can edit the content and it's settings such as margins, padding and add animations.
To see details for editing each type of content, use the sidebar on the left of this page to find instructions for the type of content that you're editing. Or use the button below to jump to a description of all the Modules.
More Information:
Add a new Page
From within the WordPress Dashboard, using the main menu on the left:
- Click Pages > Add New.
Or from your website's front end, using the main editing toolbar at the top of the page:
- Click New > Page.
- Type a Title for your Page.
- Click the Drag & Drop Editor button as shown below to launch the Drag & Drop Editor.

Modules
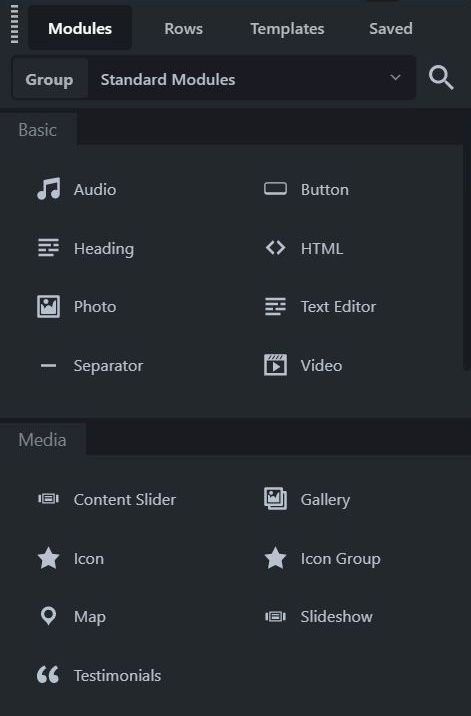
- Our Drag & Drop Editor includes 30 modules and growing, separated into several groups in the Drag & Drop content panel. Modules contain settings that determine how the module appears on the page.
- One of the module groups consists of WordPress widgets, which give you the ability to add widgets anywhere in your layout. The WordPress Widgets group may include widgets created by third-party plugins.
Basic Modules
Media Modules
Actions Modules
Layout Modules
Layout Modules include Rows that allow you to add columns, prebuilt content areas and Saved Templates to your page or post.
Beaver Builder
Our Drag and Drop Editor is Beaver Builder. You can use YouTube or Beaver Builder's website to learn more about using the page editor.