FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
About our Drag and Drop Editor
How to login
- Open a web browser such as Safari, Chrome, Firefox or Edge
- Go to your website
- Add
loginafter the/

The address bar should then read: mywebsite.com/login
- Enter your Username & Password
- or click Forgot Password


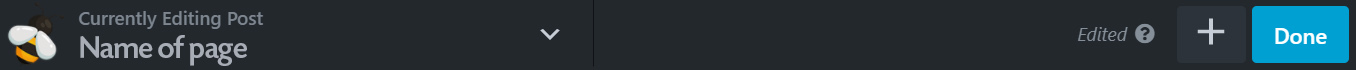
Once you're logged in, the main website editing toolbar will appear at the top of the page, as shown above.
How to launch the Drag and Drop Editor
- Go to the page that you want to edit in the front end of your website.
- Click the Drag and Drop Editor button in the toolbar at the top of the page.

Or from the Dashboard...
- Using the Dashboard menu on the left, choose Pages > All Pages or Posts > All Posts.
- Hover your cursor over the Page or Post that you want to edit and click VID Page Builder.

The main toolbar will be replaced by the Drag and Drop Editor Toolbar, as shown above.
To ADD new content
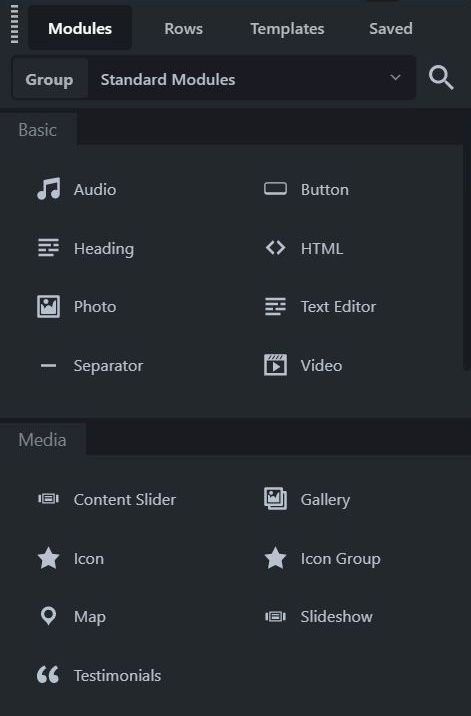
Click on the + icon in the upper right corner to view the available options.

- Click on the + icon in the upper right corner.
- Choose the type of content that you want to add: a Module, Row, Template or Saved. See below for a description of each.

Edit Page Content
- Click on the content that you want to edit.
- A popup window will appear where you can edit the content and it's settings such as margins, padding and add animations.
Introduction
Your website has been set up to make it easy for you to start adding new and great looking content. The Header and Footer areas have been designed and styled for you but can be edited using the Customizer, accessed through the back end of the website or by contacting us to request changes.
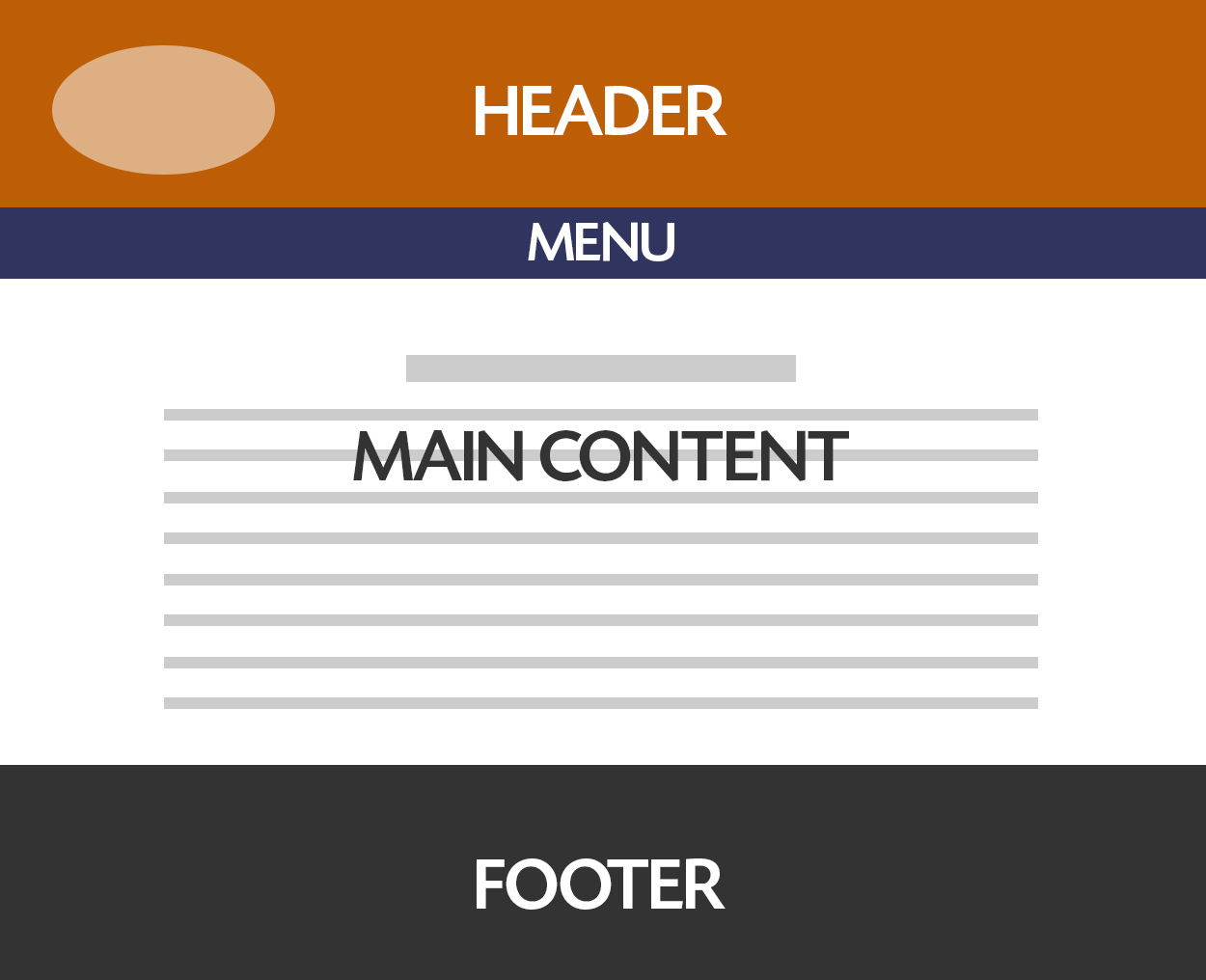
Anatomy of a webpage
The Drag & Drop Editor used for adding content to the Main Content area as shown below.
The Menu area can be edited using the main toolbar when not within the Drag & Drop Editor interface.

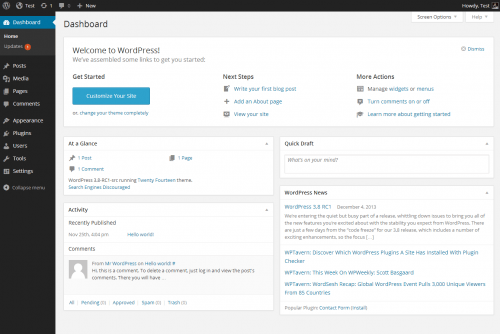
The WordPress Dashboard
- The WordPress Dashboard is the home page for the back end of your website.
- What's shown in the Dashboard is customizable and by default it shows recent activity, WordPress News and an overview of your Posts & Pages.
- From the Dashboard you can access all the editable areas of your website.

The WordPress Administration Toolbar

Item shown in the WordPress Administration Toolbar will vary depending the functionality of your website. The main links and what they do are described below.
- Access the editing instructions
- Request changes to your website
- Support and get help
- Learn more about us
- Learn more about WordPress
- Access the Dashboard
- Change Themes (not available by default)
- Access the Widget area
- Access the Menu editor
- Add a New Page
- Add a New Post
- Add / Upload new Media
- Add new Product (if available)
This will take you to the back end of the Page or Post, where you can...
- Edit the Page Title
- Edit Status and Visibility settings
- Edit the permalink (URL) for the Page or Post
- View Comments / Discussion
- Add or edit the Featured Image (if applicable)
This will take you to the Insights page that shows your website's recent traffic reports. You can also login to Google Analytics to view more data and adjust the time range.
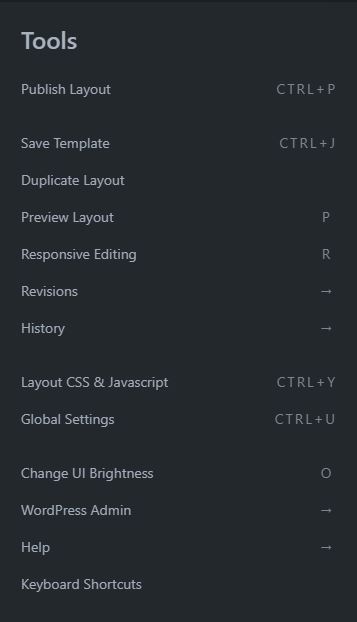
Drag and Drop Toolbar






Publish layout
Publishes the layout without closing the Drag & Drop Editor.
Save Template
This allows you to save the current layout as a template that can be used on other pages or posts.
Duplicate layout
Copies the entire page and all metadata from the back end, including Yoast SEO data. Creates and opens a new page or post with "copy" in the title.
Preview layout
Opens a preview screen, where you can preview as a small, medium, or large device. Click Continue editing to return to the Drag & Drop editing screen.
![]()
Responsive editing
Edit your layout directly in a medium or small device view, as shown in this screenshot. Click Exit to return to large screen editing.
Revisions
Display the previously published revisions available to revert to. The number of revisions available is displayed in brackets. This menu item uses the core WordPress revision feature but makes it more convenient to view and access revisions. See this article for more information.
Global settings
Drag & Drop Editor settings that apply as defaults. Most of these settings can be overridden on individual pages. There's also a CSS and JavaScript tab to enter CSS and JavaScript that will apply to content layout throughout your site.
Change UI brightness
This option is a toggle that changes the UI skin from light (default) to dark and back.
WordPress admin
Choosing this option opens a submenu with shortcuts to get to the following popular spots in the WordPress admin by opening a new browser tab.