FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Video to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
Video files are very large and it’s recommended to "embed" a Video that’s hosted elsewhere such as YouTube or Vimeo. Adding a large Video to your Media Library will slow down your website’s speed and load time. Using YouTube or Vimeo also give views more control over viewing and sharing the video.
Embed a video into your Page or Post.
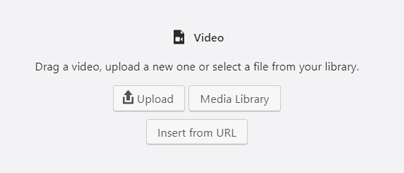
- Click to add a new “Block” (section) of content and choose VIDEO.
- Click Upload to upload a new Video. NOT RECOMMENDED
- Click Media Library to use a Video from your Media Library. NOT RECOMMENDED
- Click Insert from URL to add an image from a URL such as YouTube, Vimeo etc RECOMMENDED

To get the video's URL..
- Go to YouTube or Vimeo
- Find your video and click on it to play it.
- Copy the URL (website address to the video), it will look like the example below:
https://www.youtube.com/watch?v=SOMETHING
Back on your website:
- PASTE the URL that you previously copied
- Format the Video as desired using the Video Formatting Toolbar
- Choose the Video alignment.

