FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Cover Image to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
A Cover block is image or video with a text overlay — great for headers.
- Click to add a new “Block” (section) of content and choose Cover.
- Click Upload to add a new image
- or Click Media Library to use images that are in your Media Library.

- Format the Cover Block as desired using the Cover Formatting Toolbar
- Choose the Cover alignment.
- Choose the text alignment.

- Click on the image or video and write the overlayed text
- Format the Overlayed Text as desired using the text Formatting Toolbar


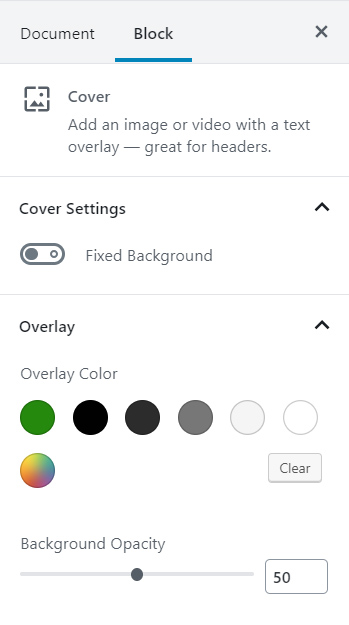
- Format the Cover Block as desired using the Cover Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Cover Settings, choose whether to have the Image Fixed
- Under Overlay Color, change the colour and opacity
How to Edit a Cover Block
- Click on the Image within an existing Cover Block (click away from the Title Text within the cover block)

- Click on the Pencil icon in the toolbar, this will take you to the media library where you can choose another image or upload a new image.
Examples of Cover Content Blocks
This is a Cover Content Block with the default settings
This is a Cover Content Block with a Fixed Background and custom Overlay Color at 70% Opacity.
