FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Media and Text Block to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
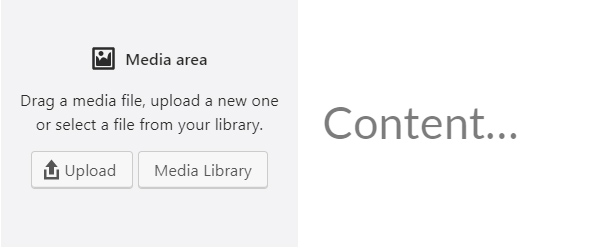
Add media and words side-by-side for a richer layout.
- Click to add a new “Block” (section) of content and choose MEDIA & TEXT.
- Click Upload to add new images
- or Click Media Library to use images that are in your Media Library.
- or Click insert from url to add an image from another URL Not recommended
- Click Content... and add the text

- Format the text as desired using the Text Formatting Toolbar
- Choose to make all or part of the text Bold, Italic or a link to another website.
- Select the text you want to format and click the appropriate button.

- Format the Media & Text Block as desired using the
Media & Text Block Formatting Toolbar- Choose the desired alignment
- Edit or change the Image


- Format the text content as desired using the Paragraph Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Text Settings, change the size of the text and if desired add a drop cap
- Under Color Settings, change the colour and background colour of the Paragraph

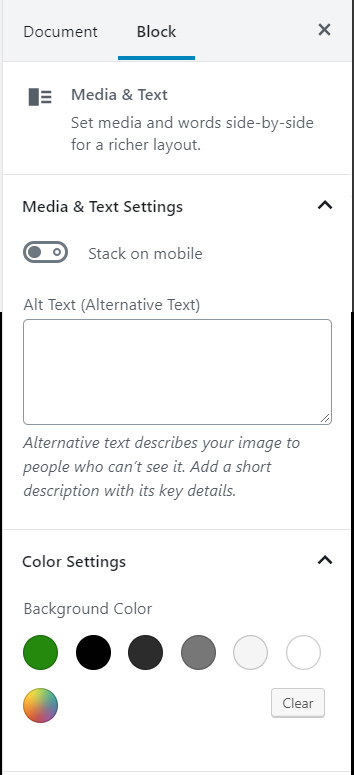
- Format the Media and Text Block as desired using the Media and Text Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Media & Text Settings, choose whether to have the image and text stack on smaller screens. Recommended.
- Give the Image an Alt Text
- Under Color Settings, change the background colour.
