FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Heading to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.

Headings are a great way to format text into a style that’ll stand out. They also tell the search engines what the important content on the page is, for this reason they should be used with thought.
TIP: The Title of the Post or Page is a Heading 1 and having more than one is detrimental to SEO efforts. Heading 2’s should be used sparingly with 1 or 2 max per page or post. Use the others as desired.
Make a heading:
- Click to add a new “Block” (section) of content and choose HEADING.
- Format the heading as desired using the Heading Formatting Toolbar
- Choose to make all or part of the text Bold, Italic or a link to another website.
- Select the text you want to format and click the appropriate button.


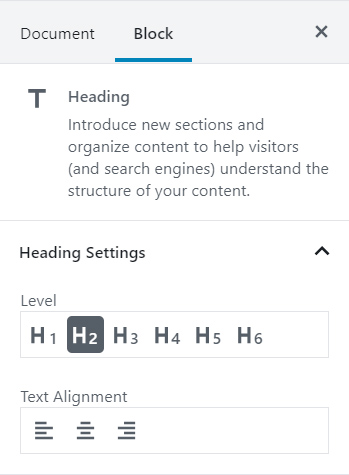
- Format the Heading as desired using the Heading Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Heading Settings, choose the Heading Level
- Under Text Alignment, choose your desired alignment
Depending on your websites theme, each Heading may have a different style and size applied.
Heading Content Block Examples
This is a Heading Content Block with a Level of H3, aligned to the left.
Headings can be aligned to the left, center or right.
Headings can be bold, italic or a link to another page.
*Heading colours are determined by your theme.
*These styles may be overridden by your theme.
