FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Gallery to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
Galleries are a great way to format a group of images.
- Click to add a new “Block” (section) of content and choose Gallery.
- Click Upload to add new images
- or Click Media Library to use images that are in your Media Library.

If Uploading new images:
- Navigate to the images that you want to use
- Select the files
- Click open.
If adding Images from the Media Library:
- Find the images that you want
- Select the files
- Click select.
- Format the Gallery as desired using the Gallery Formatting Toolbar
- Choose the desired alignment.
- Edit the Images.


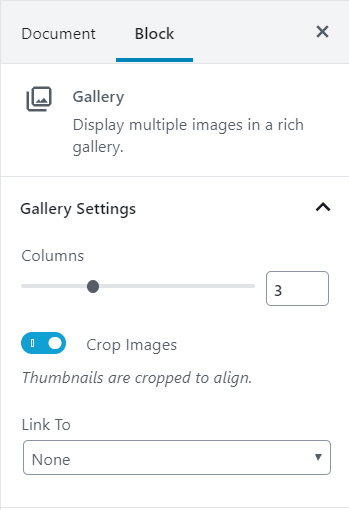
- Format the Gallery as desired using the Gallery Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Gallery Settings, change the number of columns. The number of Columns will determine the image size
- Choose if the images will be cropped.
- Choose if and how the image will be linked
- To the Media File (a larger version)
- Attachment Page (not recommended)
To add a custom URL link to a photo in the Gallery:
Images in Galleries by default can only be linked to The Media File or Attachment Page. Some websites have added functionality that will allow you to enter a custom URL for each photo. To have this added to your website, please contact us.
- Click in the Gallery Toolbar to edit the Images in the Gallery. A window will open showing all the images in the gallery
- Click on each image and give paste the URL into the Gallery Link URL box on the right side of the screen.
Optimize your images for the search engines and screen reading devices.
TIP: Each Image has a Title, by default this is the file name.
To optimize your images for search engines, provide a Title and Alt Text for each.
- Click in the Gallery Toolbar to edit the Images in the Gallery. A window will open showing all the images in the gallery
- Click on each image and give it a meaningful Title and Alt text
- Optionally a Caption can be provided.
- In most cases the Image description is not used.
Gallery Content Block Examples
The example below is a Gallery Content Block with 4 columns. The Thumbnails are Cropped to Align and the images are Linked to to Media File.
The example below is a Gallery Content Block with 3 columns. The Thumbnails are Cropped to Align and the images are Linked to None.
-

This is the Caption on an image in a Gallery -

This is the Caption with Bold text -

-

This image is actually Landscape but it's being cropped it fit nicely in the Gallery. -

