FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a File to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
The File Content Block allows you to add a download link to document files right in your website.
- Click to add a new “Block” (section) of content and choose FILE.
- Click Upload to add a new file
- or Click Media Library to use a file that's in your Media Library.

- Format the File Link as desired using the Text Formatting Toolbar
- Choose the name of the file.

- Format the File Block as desired using the File Block Formatting Toolbar
- Choose the desired alignment.


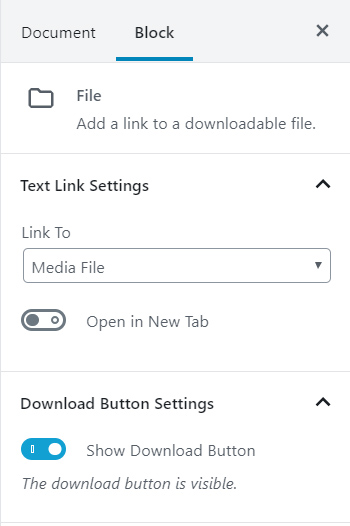
- Format the File Link as desired using the File Link Block Settings on the right side of the screen.
- If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Text Link Settings, Choose the desired Link To method
- Choose whether to show a Download button.
