FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add the Classic Editor to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
The Classic Editor was used in previous WordPress Versions. When possible use a Content Block for all Page and Post Content to maximize control over the content.
- Click to add a new “Block” (section) of content and choose CLASSIC EDITOR.

- Add content as desired
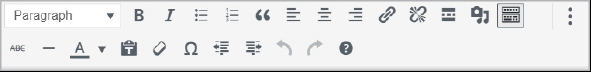
- Format the content as desired using the Classic Editor Formatting Toolbar
- If you don’t see the all the tools as shown, Click the Toggle Toolbar icon (shown depressed in the above image)
