FAQ
 Drag & Drop Editor
Drag & Drop Editor
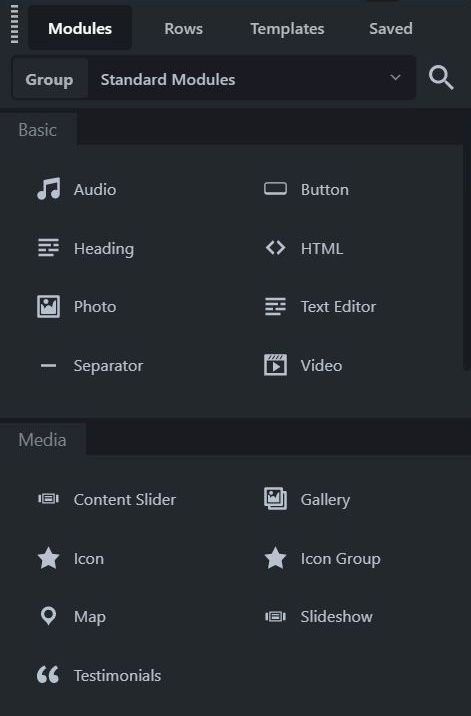
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Quickstart: Drag and Drop Page Editor
How to login
- Open a web browser such as Safari, Chrome, Firefox or Edge
- Go to your website
- Add
wp-adminafter the/
The address bar should then read: mywebsite.com/wp-admin
- Enter your Username & Password
- or click Forgot Password

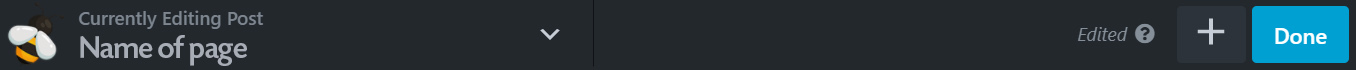
Website Editing Toolbar
Once you're logged in, the main website editing toolbar will appear at the top of the page, as shown above.
How to access the Drag and Drop Editor
- Go to the page that you want to edit
- Click the Drag and Drop Editor button in the toolbar at the top of the page.


VIDesigns Drag & Drop Page Editing toolbar
The main toolbar will be replaced by the Drag and Drop Editor Toolbar, as shown above.
Edit Page Content
- Click on the content that you want to edit.
- A popup window will appear where you can edit the content and it's settings such as margins, padding and add animations.
The settings that are shown will differ depending on the type of content that you're editing.
Choose a type of content from the Instruction menu on the left to learn more about editing each content type.
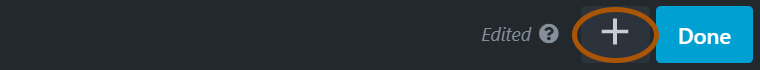
To ADD new content:
Click on the + icon in the upper right corner.


To save your changes:
Click Done, then either Save Draft or Publish
More instructions are coming soon.... If you have any questions in the meantime, please contact us.
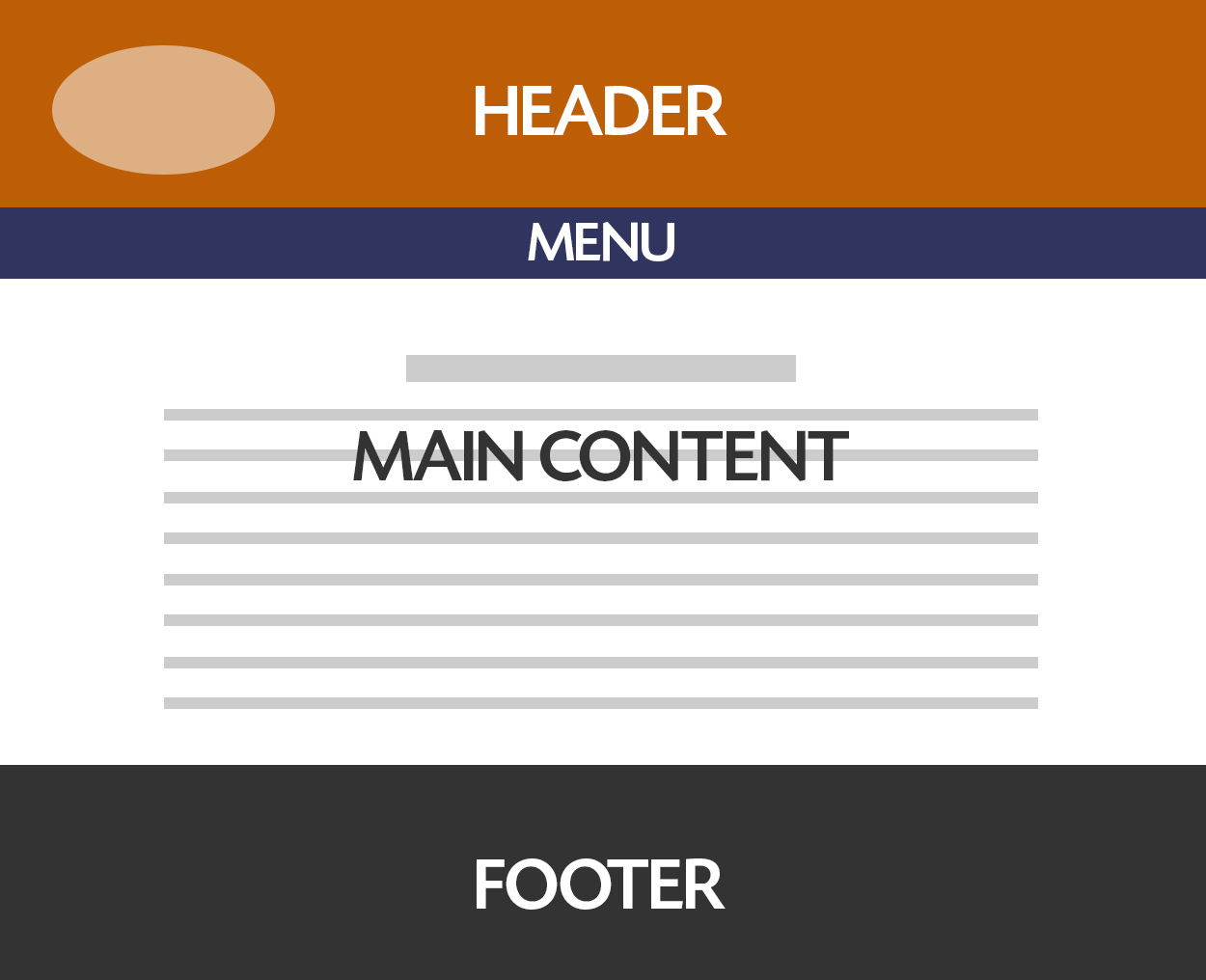
Anatomy of a webpage