FAQ
 Drag & Drop Editor
Drag & Drop Editor
- Modules Overview
- Accordion Module
- Audio Module
- Button Module
- Callout Module
- Call to Action Module
- Contact Form Module
- Content Slider Module
- Countdown Module
- Gallery Module
- Heading Module
- HTML Module
- Icon Module
- Icon Group Module
- Link to a PDF
- Map Module
- Menu Module
- Number Counter Module
- Photo Module
- Posts Carousel Module
- Posts Module
- Posts Slider
- Pricing Table Module
- Text Editor Module
- Separator Module
- Sidebar Module
- Slideshow Module
- Subscribe Form Module
- Tabs Module
- Testimonials Module
- Video Module
Add a Button to a Page or Post
The following instructions are for the native WordPress Editor
If your website uses our Drag & Drop Editor (it should!), please use the link below instead of the instructions on this page.
Drag & Drop Editor Instructions
If you don't see the Drag & Drop Editor button at the top of your website's pages and posts (as shown above), please contact us to have it installed.
Buttons are specially formatted links.
- Click to add a new “Block” (section) of content and choose BUTTON.
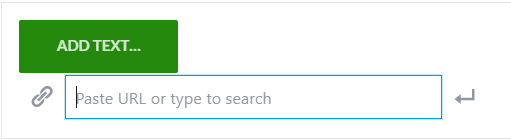
- Enter the Text for the Button
- Paste or Search for the URL that you want the button to link to
- Search for Pages or Posts on your website or Paste the URL into the box provided.
- Click ADD TEXT... and change the button's text to your desired wording.


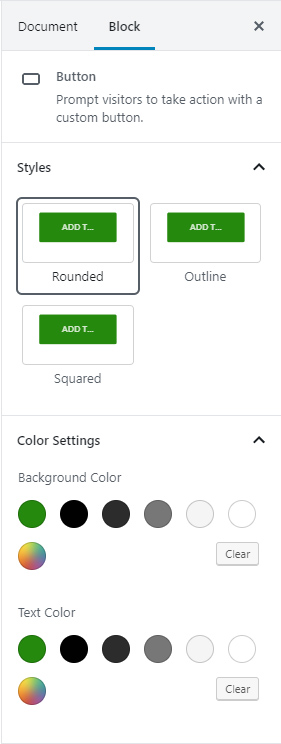
- Format the Button as desired using the
Button Block Settings on the right side of the screen. - If you don’t see the Document and Block settings palette:
- Click in the top left corner
- Under Styles, choose Rounded, Outline or Squared
- Under Color Settings, choose the Background Colour and Text Color.
